如何在浏览器中监听是否离开当前页面?
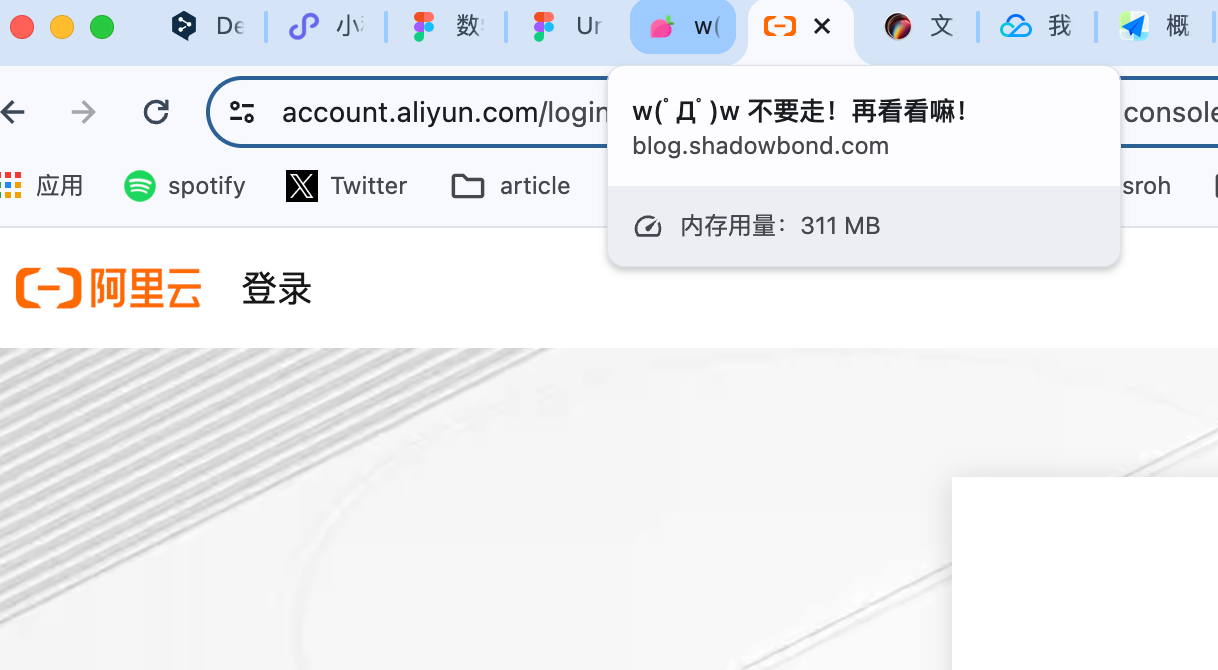
如何判断是否离开当前页面显示不同的title内容
- 离开显示

- 当前显示

解决方法
1 | document.addEventListener("visibilitychange", function () { |
visibilitychange
visibilitychange 事件是一个在浏览器标签页或窗口的可见性发生变化时触发的事件。它在页面切换到后台标签页、最小化浏览器窗口、或者操作系统将浏览器窗口最小化时触发。通过监听这个事件,你可以执行一些操作,比如在用户切换到其他标签页时停止一些不必要的活动,以提高性能。
Tips:
visibilitychange事件通常是针对整个文档的可见性的变化,而不是特定元素的可见性变化。如果你需要监测特定元素的可见性变化,可以使用 Intersection Observer API。
- 标题: 如何在浏览器中监听是否离开当前页面?
- 作者: DansRoh
- 创建于 : 2024-01-03 00:00:00
- 更新于 : 2024-06-24 17:16:42
- 链接: https://blog.shinri.me/2024/01/03/15_如何在浏览器中监听是否离开当前页面/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。
评论